Awesome Tips About What Does Map () Do Surface Chart Example

A map contains unique keys.
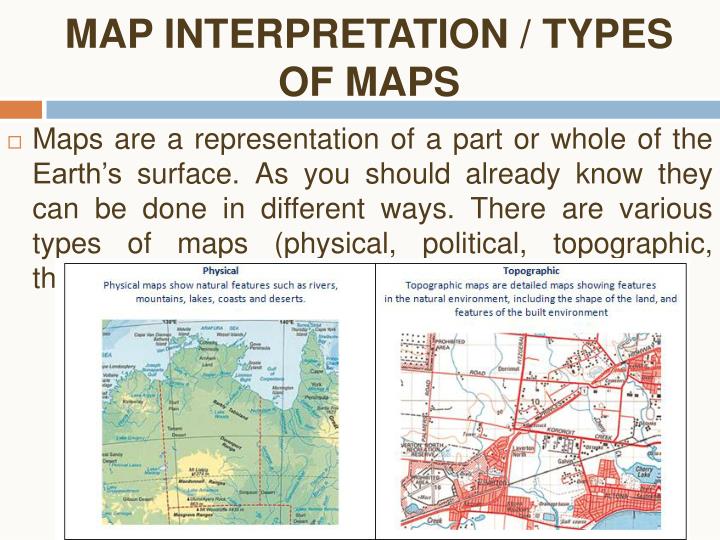
What does map () do. A map is useful if you have to. A map contains values on the basis of key, i.e. Maps can show the countryside, a town, a country or even the whole world.
It skips empty elements and does not alter the. A key in the map may only occur once; The map() function executes a given function to each element of an iterable (such as lists, tuples, etc.).
Mappa has decided to air the movie only in theaters because ithas been a huge success. Maps depict their subject matter from above and use lines and color to differentiate between regions. In short, it maps one range of numbers to another.
22 june 2024. Maps present information about the world in a simple,. The map() function is well explained here.
It is unique in the map 's collection. But the main difference is that map allows keys of any type. They can be on paper or on a.
Some basic functions associated with std::map are: The map() method in reactjs is most frequently used to render a list of data to the dom. The map() function executes a specified function for each item in an iterable.
The item is sent to the function as a parameter. Each key and value pair is known as an entry. Riders can find more information on mbta service, parking,.
When you first load into shadow of the erdtree, you’ll find yourself in a strange land with no real map to speak of. Map() does not execute the function for empty elements. Map is one of the most popular and widely used functions when working with react.
The map() function is there to apply the same procedure to every item in an iterable data structure, like lists, generators, strings, and other stuff. Map() does not change the original array. Map is a collection of keyed data items, just like an object.
See live election results and maps of the 2024 new york 14th congressional district primary from the washington post. Its products handle everything from records to scheduling. The first one is to.