Who Else Wants Info About D3 Line Chart Codepen Column And Graph

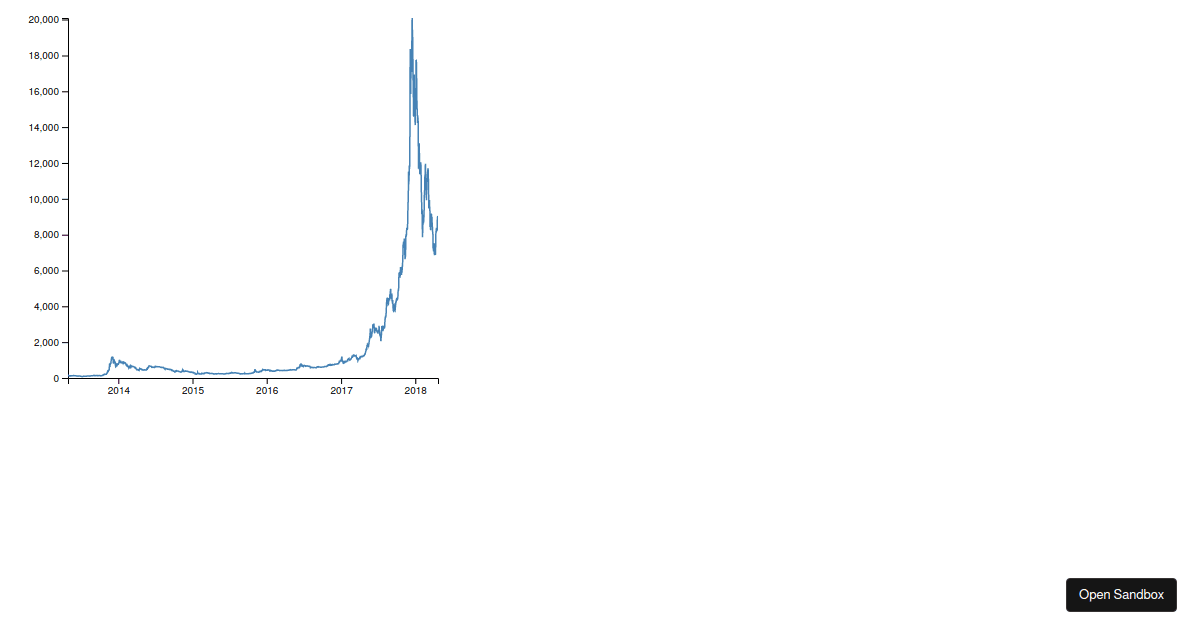
Most basic line chart in d3.js this post describes how to build a very basic line chart with d3.js.
D3 line chart codepen. Const margin = { top: A collection of simple charts made with d3.js. Its a stacked bar chart with a.
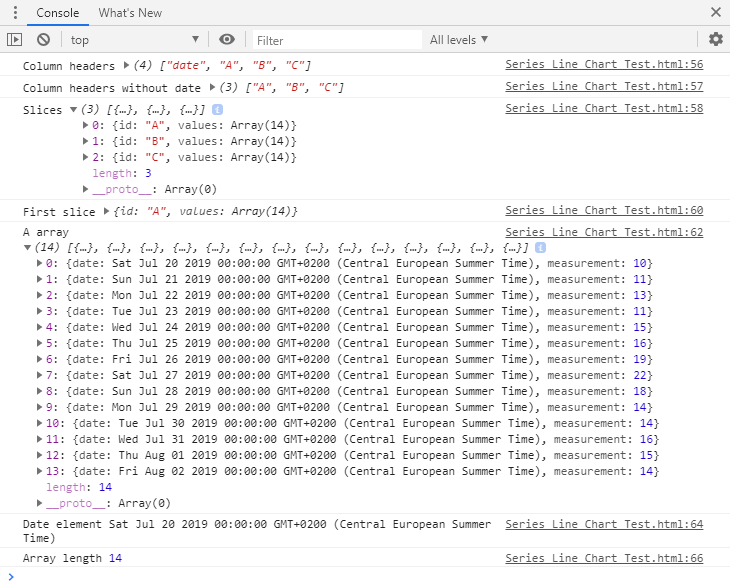
In order to draw multiple lines with each line representing one media, we need to group the data by. 1 i have a project that i'm working on that was inspired by the amazing nytimes interactive charts where you would draw the chart and see how you did. D3.js is a javascript library for manipulating documents based on data.
Welcome to the d3.js graph gallery: I strongly advise to have a look to the basics of this function before trying to build your first chart. To work with the schedule, we chose d3.js as a very popular and proven solution.
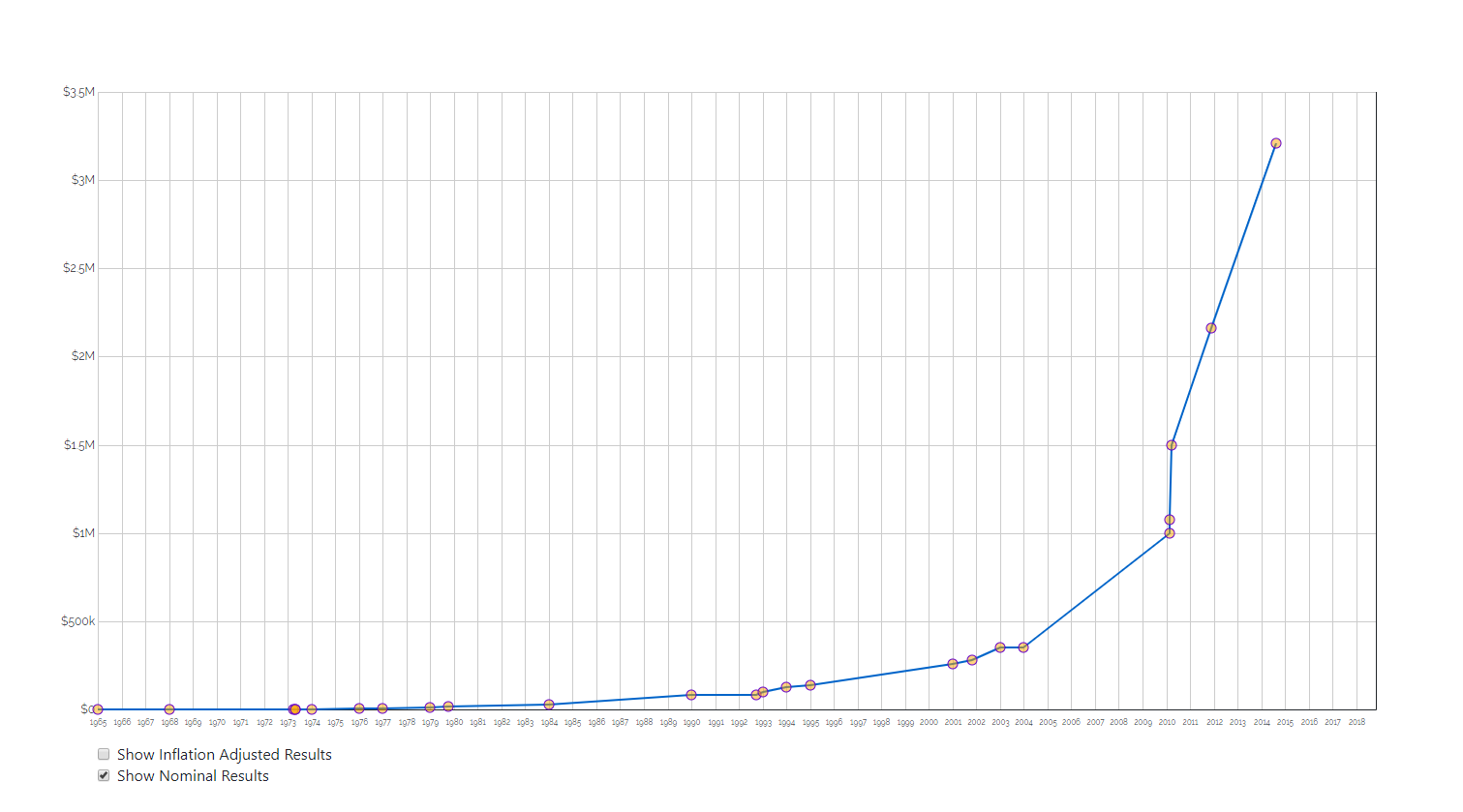
I want to create a tooltip / hover in my d3 linechart like this one: Only one category is represented, to simplify the code as much as possible. Line chart are built thanks to the d3.line () helper function.
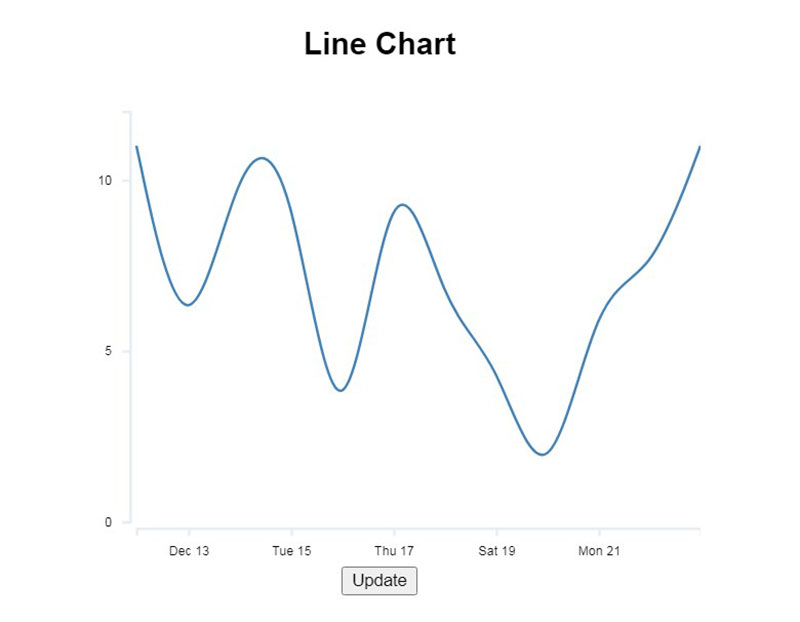
You can apply css to your pen from any stylesheet on the web. Simple d3 line chart with animation and complete update html html xxxxxxxxxx 2 1 update chart 2 css css xxxxxxxxxx 4 1.