Unbelievable Tips About D3 Line Chart Hover Tooltip Vuetify

How to add an axis label to a chart using d3.js?
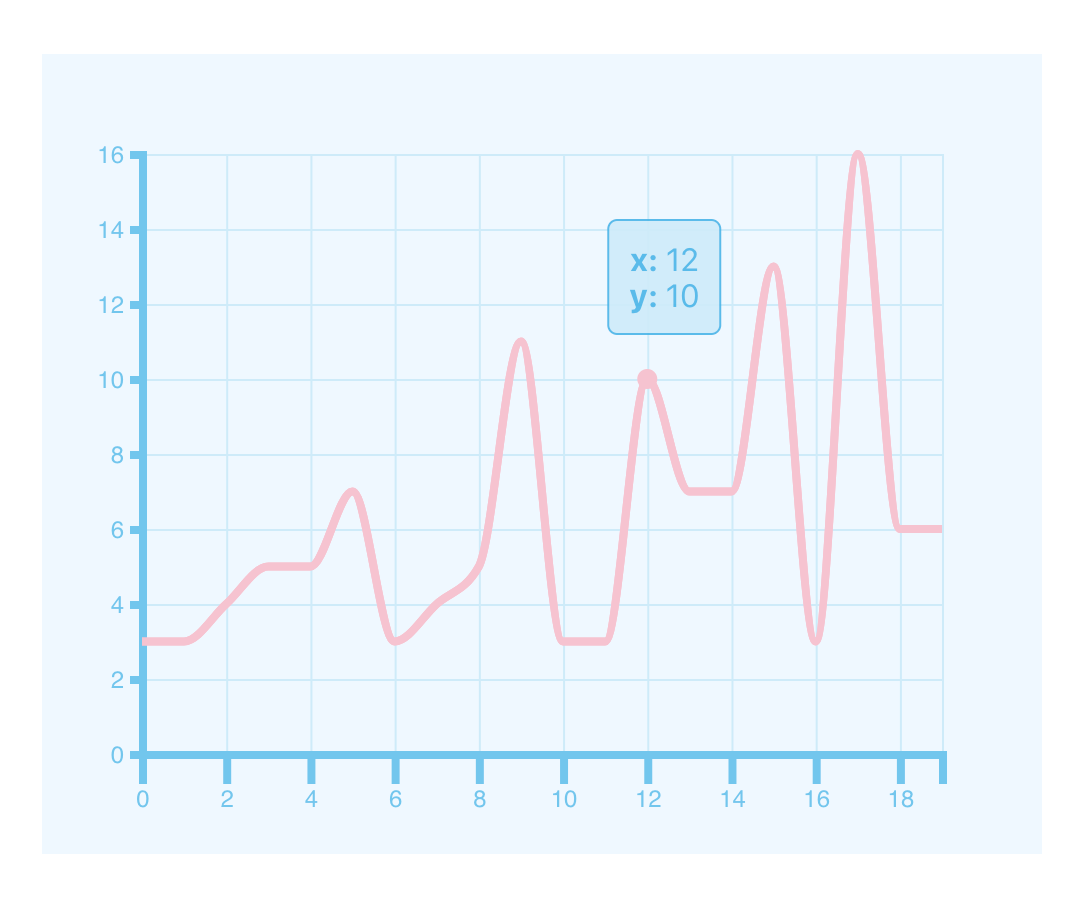
D3 line chart hover tooltip. You can apply css to your pen from any stylesheet on the web. To show the value of each segment on hover, we’ll need to add a few more pieces than last time. New replies are no longer allowed.
The solution is effectively to create a tooltip div within our code, then attach the appropriate mouseover, mousemove, and mouseout event functions to each of our bar chart divs to. This article will help you explore the following core concepts of d3: To use this post in context, consider it with.
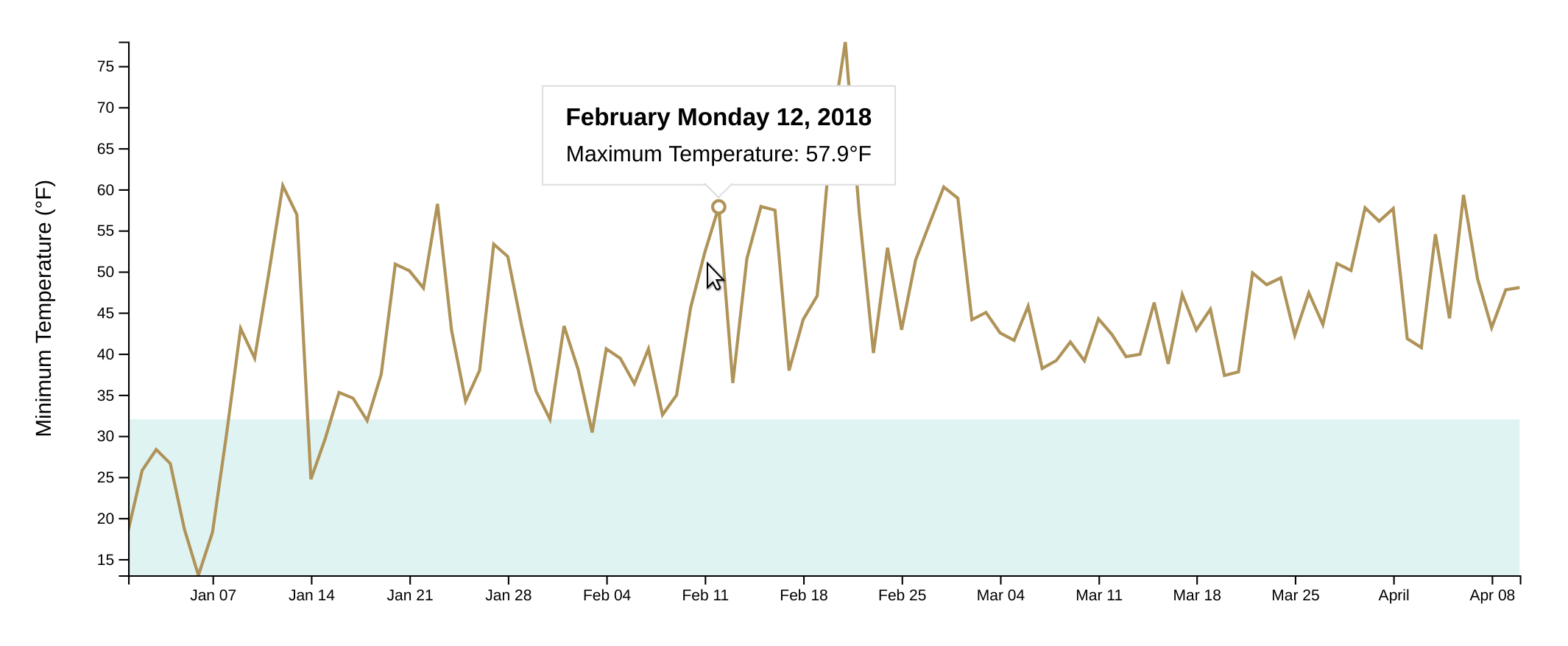
A quick tutorial on how to show a highlighted area on a d3 area chart, hovering over the area chart will display a clear step from one data point to the next. Adding tooltips to a d3.js graph the following post is a portion of the d3 tips and tricks document which it free to download. Tooltip = { width:
Showing values on hover. I would like to show tooltip on hovering existing svg elements. Let beginning = 0, end = d3.select(lines[i]).node().gettotallength(), target, pos;
.on('mouseout', function() { // on mouse out hide line, circles and text: The following post is a portion of the d3 tips and tricks book which is free to download. How to show data on mouseover in d3.js?
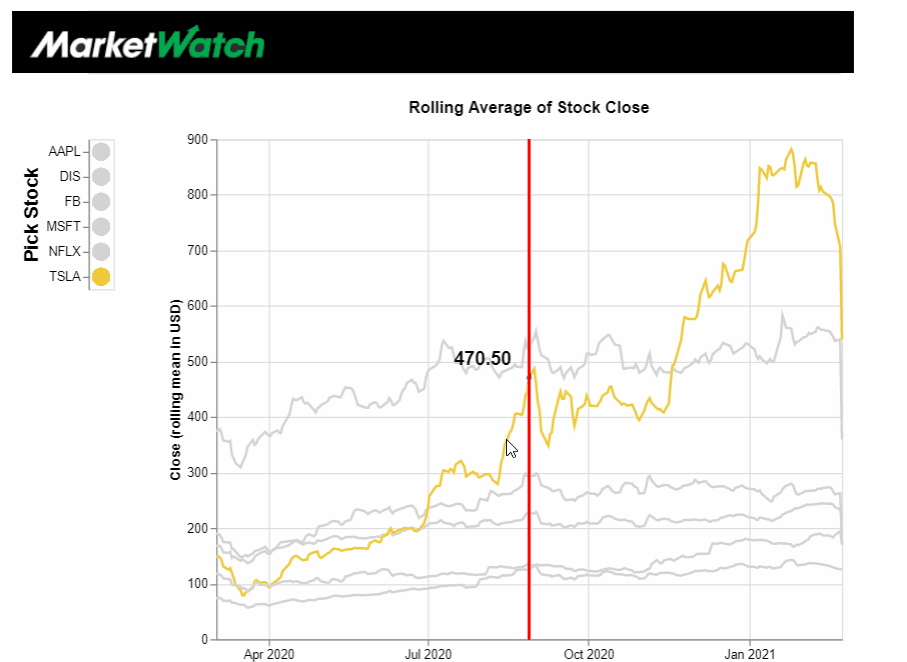
My favourite tooltip method for a line graph. 1081 rows hover over a point on the chart to display a tooltip showing the premium price for each vehicle class (sorted in descending order) for the month. Just put a url to it here and we'll apply it, in the order you have them, before the css in.
In this blog post, i will show you. Let’s start with a div where the value will. This topic was automatically closed 182 days after the last reply.
Var parsedate = d3.time.format(%m/%e/%y).parse, bisectdate = d3.bisector(function(d) { return d.date;.