Sensational Tips About When To Use Charts Vs Tables Stacked Area Chart Ggplot

Aug 14, 2014 at 9:01.
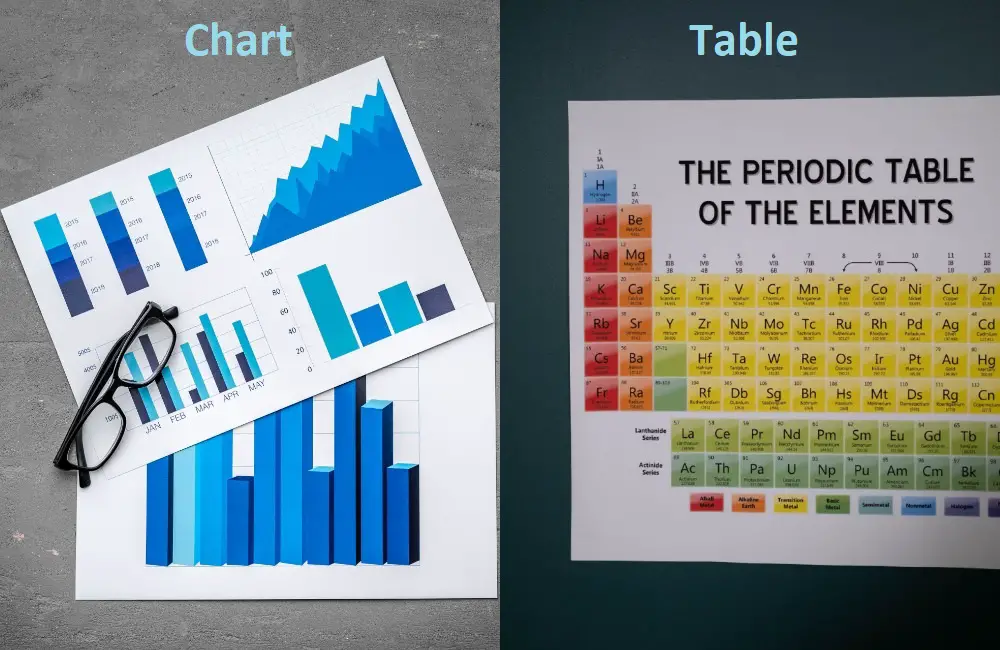
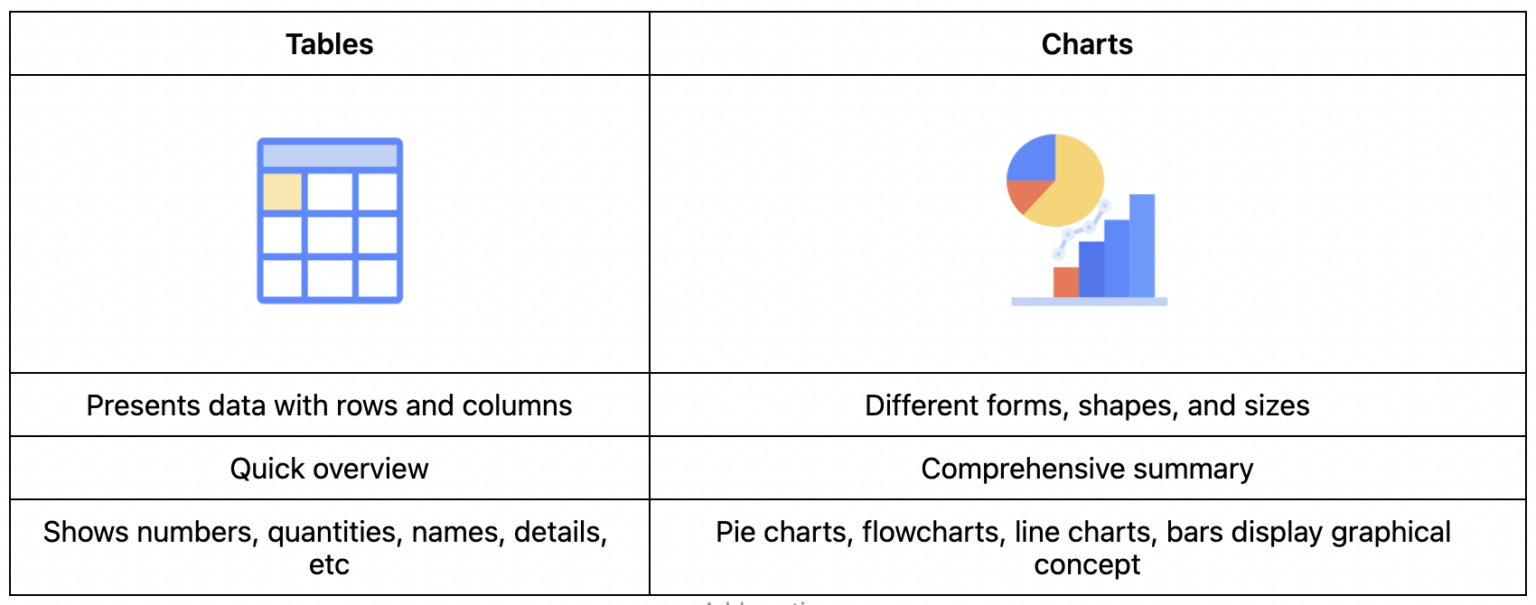
When to use charts vs tables. Key charts can quickly how relativities proportions of time or. On the other hand, charts represent data in a more. Tables vs charts:
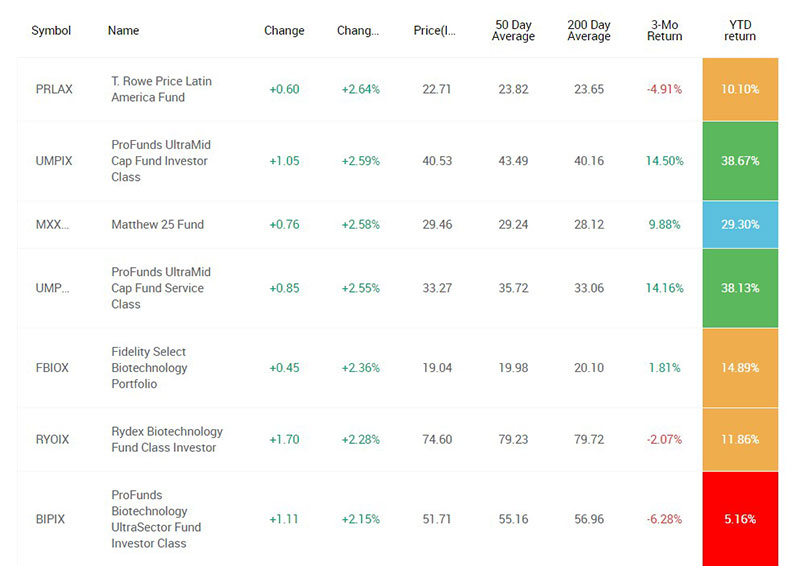
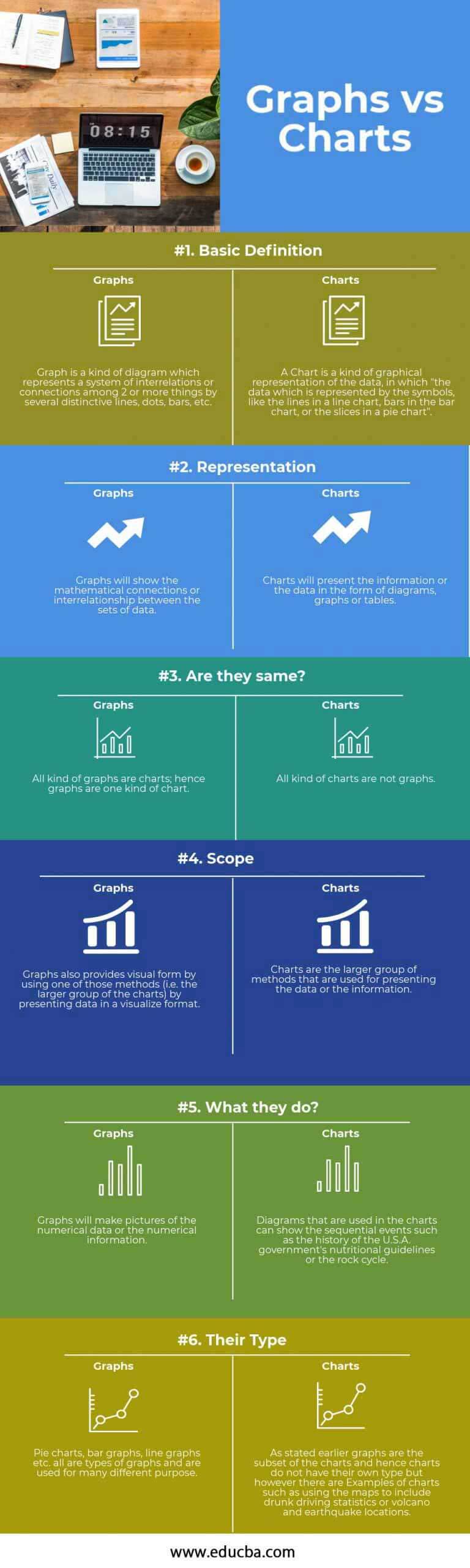
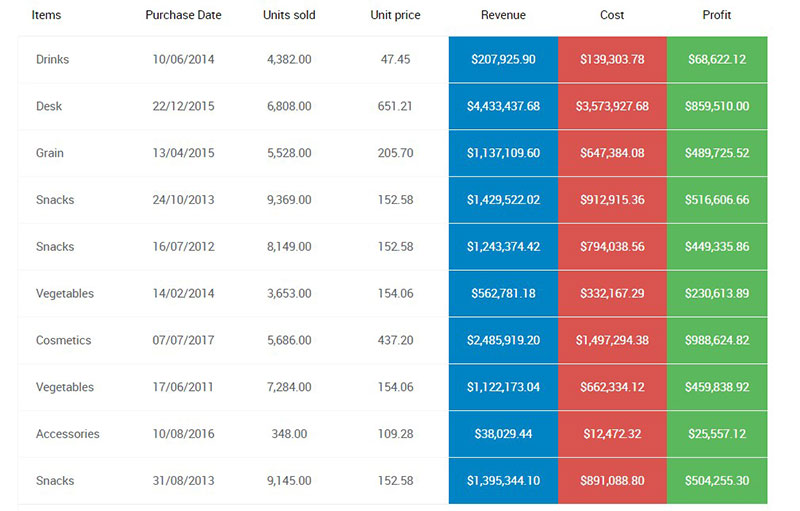
When to use a table? However, tables are not necessarily the most vivid or dramatic means of showing such trends or relationships between data—for that, you’d want to use a line graph, which is. 1.a table is the representation of data or information in rows and columns while a chart is the graphical representation of data in symbols like bars, lines, and slices.
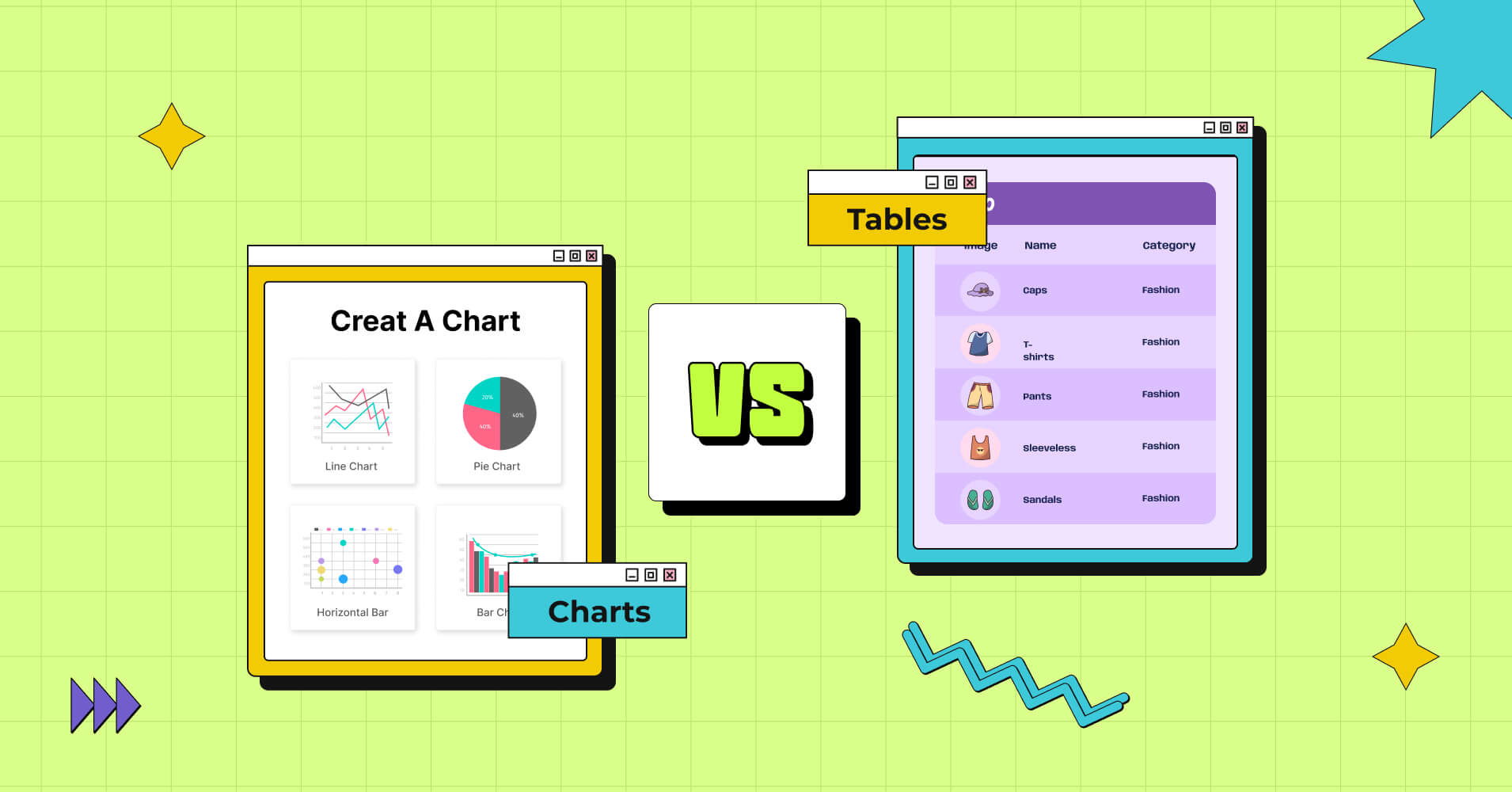
This could make the other two families, geospatial and tables, subfamilies of it. The primary difference between charts and tables is that while tables focus on presenting data in a simple tabular form, charts can take just about any form. We’ll keep it short, and by the end of this article, you’ll be able to decide how you want to visualize your content’s data.
Easily reveal trends and patterns in data. By bernardita calzon in data analysis, nov 30th 2023. Which one should you use and when?
Charts can be used when you do not necessarily have to compare one value to each but to represent relationships out of sets of available values. In a data visualization battle of table against graph, which will win? Sunday 30 june 40 england vs slovakia (gelsenkirchen, 18:00) 39 spain vs georgia (cologne, 21:00) monday 1 july 41 portugal vs slovenia ( frankfurt , 21:00).
Here is a guide to choosing the right data. Tables concentrate on displaying data in a straightforward tabular format, but charts can take almost any form. When populating the cell with table.cell(), we set the text to display in white.
What is the difference between a. A chart is generally understood to be a graphical representation of the data, while a table lists the data in an organized way. The short answer (which may be less than satisfying) is:
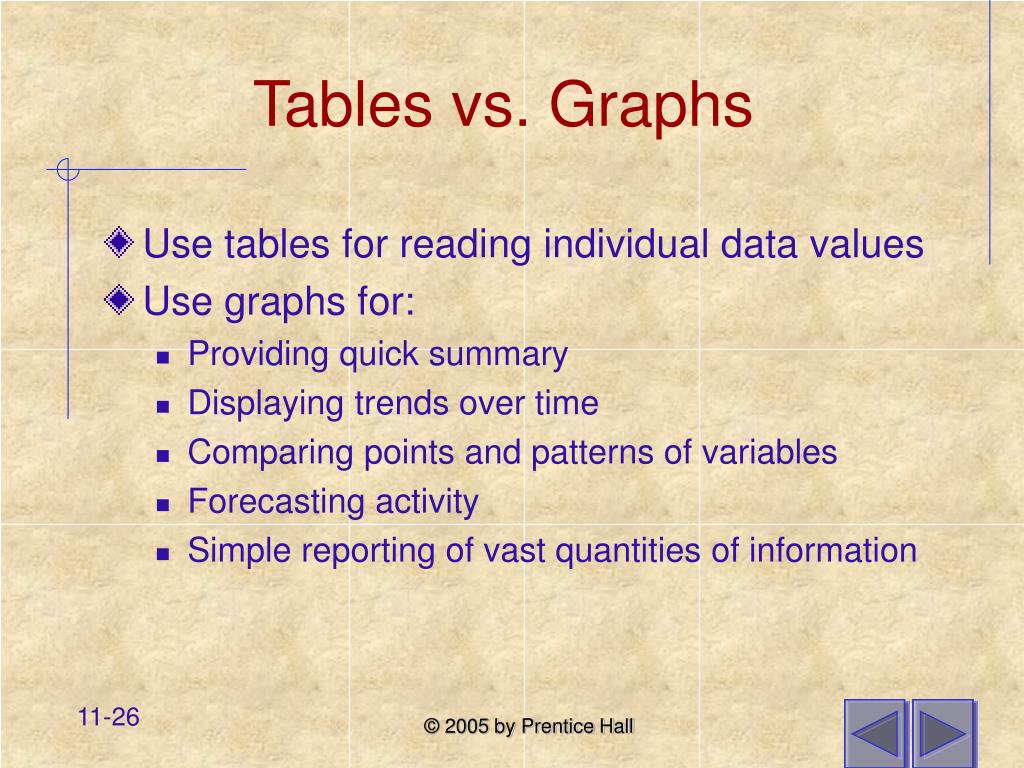
There are three main scenarios in which you should choose to represent your data in a table rather than a graph. Use tables if the actual values are of importance and use plots if trends (or similar things) are. 1) what is a table graph?
We used table.new() to define a background color, a frame color and its width. A chart is a representation of data in the form of a graph, diagram, map, or tabular format. Have you ever thought about what data can do to your website?
A tables and charts plugin example. Charts are used in situations where a simple table won't adequately demonstrate important relationships or patterns between data points. Euro 2024 knockout fixtures the.