Smart Tips About Highcharts Live Data Example Power Bi Date Axis

Data doesn't have to be continuously updated.
Highcharts live data example. If the first value is a string, it is. This is done by setting up a custom function, requestdata, that initially is called from the chart's load event, and subsequently from itself. In first step we require to create new database h_sole, or you can rename as you like.
Only the first 500 rows are shown. Whlie you can access all of the highcharts core for python classes from highcharts_core.highcharts, if you want to more precisely navigate to specific class. Highchart is a complex word for charts.
Usage of highcharts with live examples features of highcharts types of highcharts with code 1) what are highcharts? Ajax loaded data, clickable points. Live data needs a url to your json data to reference.
For example, this describes some of the most useful charting libraries available for use. If the axis has categories, these will be used. The following command creates a react project:
[0, 5, 3, 5] an array of arrays with 2 values. Firstly, lets see why your data doesn't work. Live data from dynamic csv live data highcharts.com datasets formatted in csv or json can be fetched remotely using the data module.
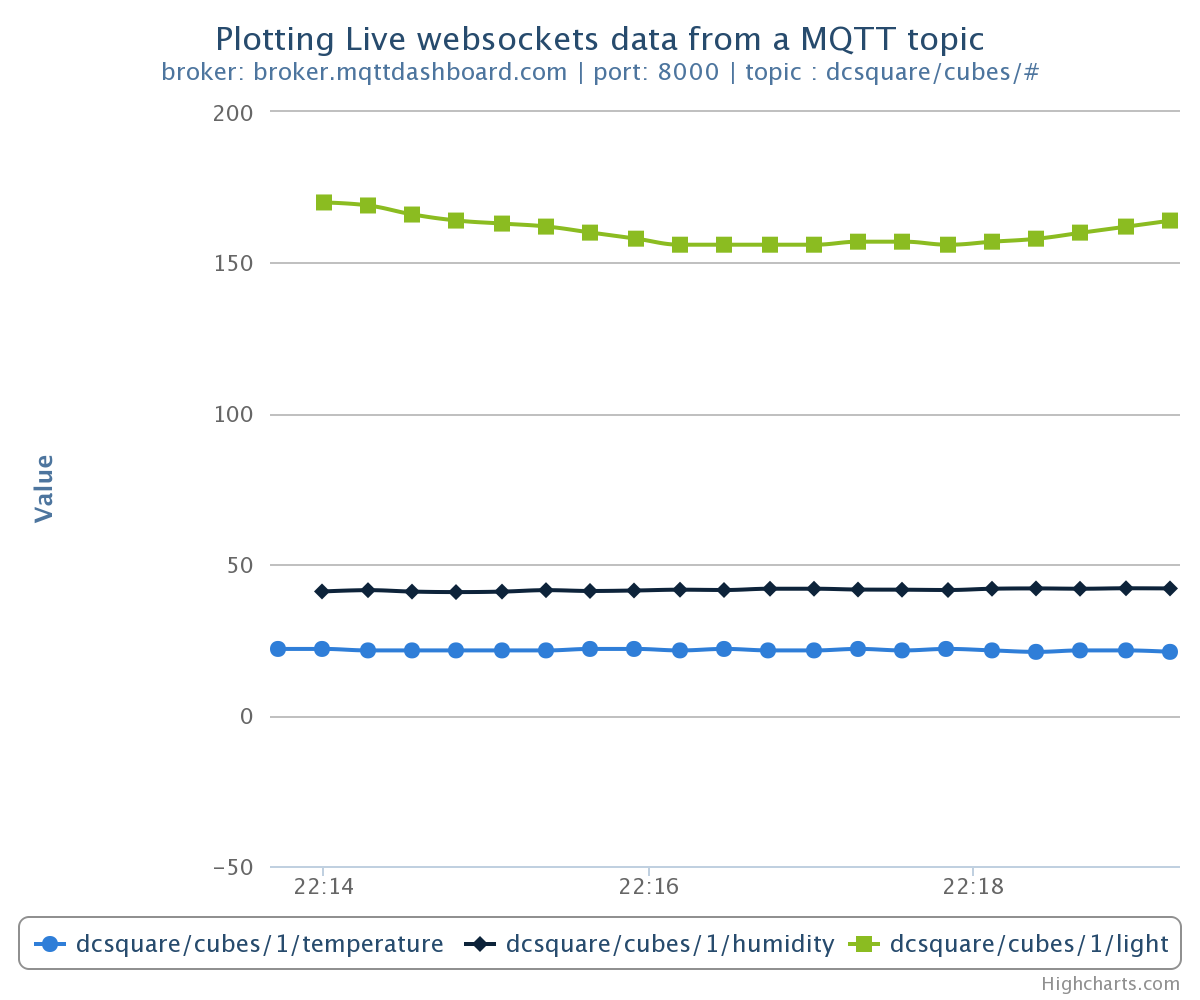
This example shows how to run a live chart with data retrieved from the server each second, or more precisely, one second after the server's last reply. Please create a simplified live demo with your chart and insert url with your. In this case, the values correspond to x,y.
As you modify the table by filtering it, the chart is. After creating successfully database, in this.