Ideal Tips About Is Highcharts Backwards Compatible Chartjs Border

The python docs say this may change in the future, so for future backwards compatibility we are including it here.
Is highcharts backwards compatible. Highcharts is a commonly used interactive javascript charting solution for web pages. D3.js offers incredible levels of interactivity. The default builds were changed to ecmascript version es2016.
We test our software on many browsers using the latest versions. The python docs say this may change in the future, so for future backwards compatibility we are including it here. Echarts supports a wider range of platforms including browsers, mobile devices, and node.js, making it versatile for various applications.
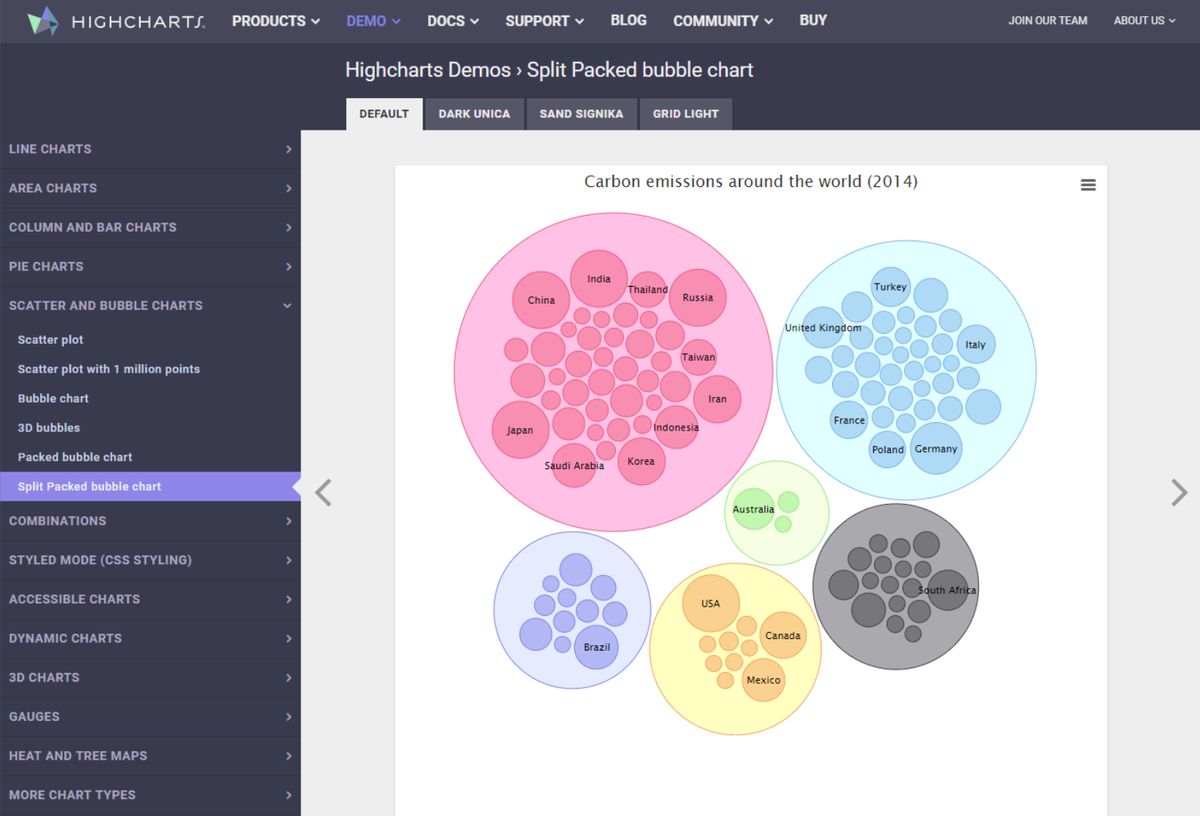
You can use reversed yaxis, and column series, where each point will have y and low values, where low values are the same as the lowest number. I also found out that the default for bar chart's xaxis reversed is true, so don't expect it to change if you set it. It offers a wide array of chart types such as angular gauges, scatter, pie, bar, column, area.
Looks like changing the xaxis reversed to false works. All outputs from serialization methods (e.g. Use with digital games only * see excluded titles.
From the highcharts v5.0.7 there's been a variety of fixes, refactors and optimilazation made, so there is a chance that a method or property is no longer. Highcharts runs on the following browser versions: It is fully backwards compatible and there is no need for changing any configuration.
The new version of the sonification module is not backwards compatible with the old, experimental module. This is the following list of all backward compatible games on xbox one and xbox series x/s under this functionality. Highcharts, on the other hand, primarily focuses on browser compatibility but does.
D3.js offers incredible levels of interactivity. New features and fixes are added with the latest versions. Great for highly interactive scenes.
Supporting ie 11 and other legacy. D3.js is intended for modern browsers, so supports. Yes, all previous versions are fully compatible and supported by highcharts v8.0.0, unless you are using any custom code or wraps.
History [ edit ] at its launch in november 2013, the xbox.